I dispositivi “mobile” sono entrati sempre più pervasivamente nelle nostre vite e gran parte delle nostre attività on line si svolgono ormai in mobilità sul piccolo schermo di un tablet o di uno smart phone.
Partendo da questa considerazione abbiamo deciso, insieme agli amici di musings.it, di aggiornare il tema di wordpress utilizzato per la visualizzazione di Sisuino BLOG – alltuts di s5themes, https://www.s5themes.com/ – in modo da renderlo “responsive”.
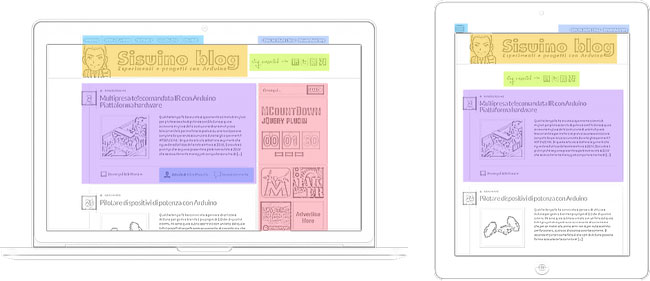
Figura 1: L’effetto responsive di Sisuino Blog su dispositivi differenti
Un tema, tanti dispositivi, tante scelte
Quando ci si trova a dover adattare i propri contenuti all’infinità di dispositivi – e soprattutto di dimensioni degli schermi – che il mercato propone ci si accorge ben presto che non tutto può stare dappertutto: è necessario scegliere!
Si deve scegliere cosa abbandonare tra ciò che normalmente si visualizza su uno schermo per PC o su un laptop per non intasare di informazioni superflue gli schermi dei dispositivi più piccoli.
Per nostra fortuna, su un blog come questo, la scelta è semplificata dal fatto che ciò che più ci interessa mettere in evidenza è l’esperimento o il progetto trattato dal post.
E’ stata esattamente questa la nostra “bussola”: fare in modo di far risaltare sempre ciò che riteniamo importante per chi ci legge eliminando dalla visualizzazione per gli schermi più piccoli alcune informazioni che rimangono però disponibili a un livello più profondo nella navigazione.
Figura 2: Il ricollocamento dei blocchi di informazioni
L’altra scelta da fare è come eventualmente riposizionare i vari elementi a mano a mano che lo schermo si stringe. Avendo sempre meno spazio in orizzontale alcuni blocchi di informazione si spostano automaticamente in verticale. Un esempio è l’area che contiene i widgets: su grandi schermi prende le sembianze di una colonna sulla destra dello schermo, sui tablet in verticale si sposta sotto il post e compone un’area a due colonne e infine sugli smart phones le due colonne poste sotto il post si trasformano in una unica colonna sotto il post.
E dopo le scelte?
Dopo le scelte, tanto tanto CSS e un po’ di javascript.
La tecnologia che sta dietro alla possibilità di creare siti che si adattano alle dimensioni degli schermi su cui vengono consultati è il CSS3 e in particolare la possibilità di utilizzare le cosiddette “media queries”. Senza entrare troppo nei dettagli le media queries sono dichiarazioni all’interno dei CSS che consentono di impostare determinate regole solo nel caso in cui la dimensione dello schermo scenda sotto determinati valori impostabili.
@media screen and (max-width: 980px) {
#header {
margin: 0 0 50px 0;
}
#logo a img {
display: block;
margin: 0 auto;
}
}
Figura 3: un esempio di regole impostate solo per
schermi di larghezza inferiore a 980 pixel
L’altra mano fondamentale arriva dal javascript: il linguaggio di programmazione che consente di aggiungere interattività alle pagine web. In questo caso abbiamo utilizzato una libreria, jQuery, e un plug-in, masonry, che ci ha consentito di riposizionare automaticamente i contenuti dei widgets.
Alla fine…
Non ci resta che goderci sul nostro dispositivo preferito gli articoli di Sisuino Blog e lasciare che la tecnologia faccia il resto per offrirci la migliore esperienza di fruizione possible.






Lascia un commento