Dopo i primi esperimenti con le strisce Led RGB ecco un progetto completo per la realizzazione di un controller dotato di ricevitore infrarossi per la gestione tramite telecomando e una serie di effetti luminosi preprogrammati selezionabili dall’utilizzatore.
In questo articolo ci occuperemo della prototipazione dell’hardware su breadboard e della scrittura di tutto il software necessario al suo funzionamento. In questo momento utilizzeremo una striscia da 12 LEDs, non ci preoccuperemo quindi della corrente assorbita e della potenza necessaria alla sua accensione.
E’ però importante quando, si passerà dal prototipo a una versione più completa dell’hardware, considerare questo fattore sia per dimensionare correttamente l’alimentatore della striscia che per dimensionare gli eventuali dissipatori di calore da applicare ai TIP 120; si potrebbe anche valutare l’utilizzo di componenti differenti, come dei MOSFET di potenza, al posto dei TIP.
Componenti necessari
Per la realizzazione del prototipo hardware di questo progetto saranno necessari i seguenti componenti:
- 1 Arduino
- 1 LED Strip RGB 12V
- 1 Alimentatore 12V (per LED Strip)
- 3 Transistor TIP 120 (Transistor di potenza in configurazione Darlington)
- 3 resistenze da 1KOhm 1/4 W
- 3 resistenze da 10KOhm 1/4 W
- 1 demodulatore IR TSOP2438
- 1 breadboard
- 15 ponticelli da breadboard
Schema elettrico del prototipo
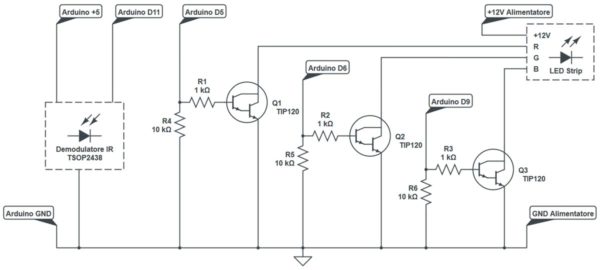
Il circuito del nostro controller sarà essenziale e prevederà esclusivamente i 3 stadi di potenza per l’alimentazione delle strisce led e il demodulatore per gli impulsi IR del telecomando.
 Figura 1: Schema del controller (click per ingrandire)
Figura 1: Schema del controller (click per ingrandire)
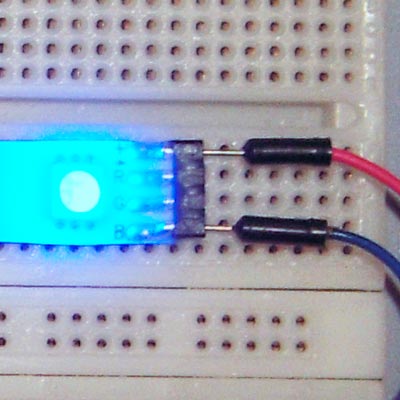
Montaggio prototipo su breadboard
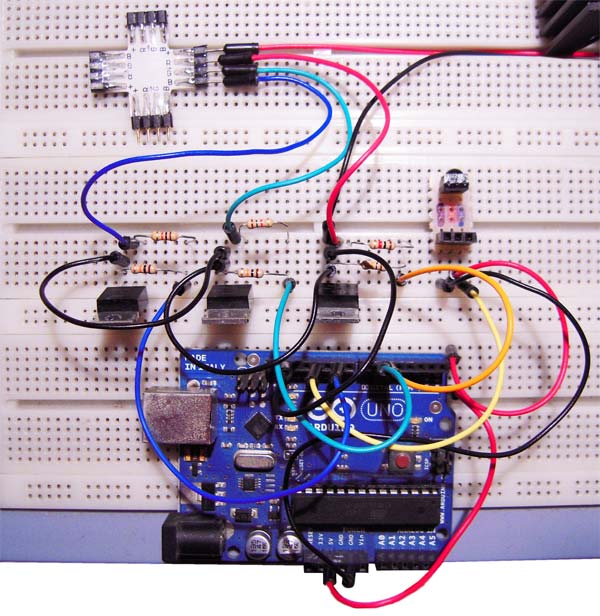
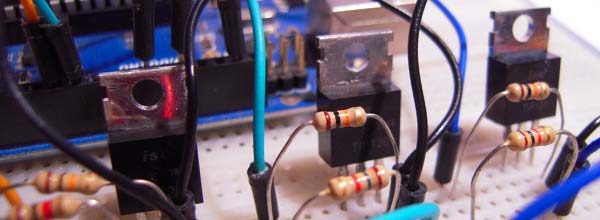
Il montaggio sulla breadbord è molto simile a quello realizzato per nell’articolo “Strice LED RGB e Arduino: primi esperimenti” con l’unica differenza che in questo caso andremo a montare tutti e tre i canali e aggiungeremo il demodulatore IR per la ricezione dei segnali dal telecomando a infrarossi.
 Figura 2: Prototipo dell’hardware del controller su breadboard
Figura 2: Prototipo dell’hardware del controller su breadboard
I ponticelli che escono dalla figura in alto a destra vanno all’alimentatore a 12V che fornirà tutta la potenza necessaria ad alimentare tutti i led della striscia.
Ricezione dei comandi via IR
La ricezione IR avviene attraverso l’utilizzo della libreria IRremote che potete scaricare da GitHub a questo indirizzo:
Nel caso non riusciate o non sia disponibilie all’indirizzo indicato, ne ho caricata una copia qui:
Nota:
Questa libreria è in conflitto con la libreria interna di ricezione IR di Arduino (RobotIRremote) dalla versione 1.8 in avanti. Nel caso utilizziate l’IDE più aggiornato, la soluzione più veloce per compilare gli sketch che utilizzano la libreria IRremote è spostare temporaneamente la libreria interna fuori dalla cartella delle librerie, compilare e poi rimetterla a posto dopo la compilazione.
Per utilizzare la libreria IRremote per prima cosa è necessario includerla nello sketch, definire il pin al quale è collegata la linea dati proveniente dal TSOP2438 e definire due variabili globali: una per l’oggetto IRrecv che si occupa di gestire la ricezione e una per decode_results che conterrà il risultato della ricezione.
#include <IRremote.h> #define RECVpin 11 /** * Variabili globali ricevitore IR */ IRrecv irrecv(RECVpin); decode_results results; irrecv.enableIRIn(); // Attivazione degli IR
Nel loop sarà sufficiente verificare se ci sono “catture” IR disponibili e nel caso processarle. Dopo aver processato il comando ricevuto sarà necessario “riarmare” il ricevitore di infrarossi per permettere una nuova cattura.
void loop()
{
if (irrecv.decode(&results))
{
switch(results.value)
{
case 0x00000000: // <- Codice del comando ricevuto dal telecomando
// Operazioni da eseguire
break;
}
irrecv.resume(); // Receive the next value
}
}
La generazione dei colori
I colori vengono generati miscelando opportunamente le tre componenti principali: rosso, verde e blu.
Nel software scritto per il controller realizzato in questo post, sono definiti 16 colori di base che corrispondono ai 16 colori disponibili sul telecomando (visibile nella Figura 3) che utilizzeremo per comandare la striscia LED.
 Figura 3: Il telecomando utilizzato per comandare la striscia LED
Figura 3: Il telecomando utilizzato per comandare la striscia LED
#define COLORS_NUMBER 16
#define CLR_RED 0
#define CLR_ORANGE_1 1
#define CLR_ORANGE_2 2
#define CLR_ORANGE_3 3
#define CLR_YELLOW 4
#define CLR_GREEN 5
#define CLR_LIGHTBLUE_1 6
#define CLR_LIGHTBLUE_2 7
#define CLR_LIGHTBLUE_3 8
#define CLR_CYAN 9
#define CLR_BLUE 10
#define CLR_PURPLE_1 11
#define CLR_PURPLE_2 12
#define CLR_PURPLE_3 13
#define CLR_MAGENTA 14
#define CLR_WHITE 15
/**
* Mappa dei colori indicizzati
*/
byte R[]={255,255,255,255,255, 0, 0, 0, 0, 0, 0, 12, 48, 192, 255, 255};
byte G[]={0, 12, 48,192,255, 255, 255, 255, 255, 255, 0, 0, 0, 0, 0, 255};
byte B[]={0, 0, 0, 0, 0, 0, 12, 48, 192, 255, 255, 255, 255, 255, 255, 255};
byte I=255;
Le varie sfumature si ottengono modificando la luminosità delle varie componenti del colore: 0 sigifica spento, 255 significa massima intensità. Questi valori sono di fatto i valori PWM che verranno impostati sui tre pin ai quali andranno collegati i tre TIP che piloteranno la striscia LED.
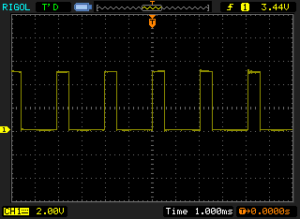
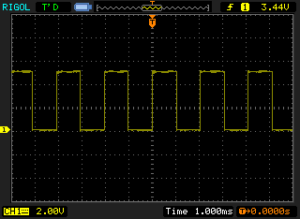
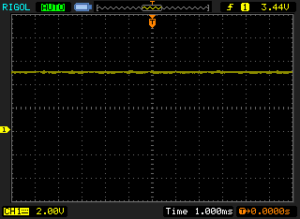
Breve descrizione della PWM
La PWM (Pulse Width Modulation) è un tipo di modulazione che consiste nel variare la percentuale tra la durata della parte positiva e quella negativa di una onda quadra (nel caso di di Arduino della parte positiva a +5V e della parte a 0V).
Detto in modo estremamente semplificato e funzionale al nostro caso: utilizzare la PWM per alimentare i LED è equivalente ad accendere i LED per un certo intervallo di tempo, spegnerli per un secondo intervallo di tempo e poi ripartire da capo. Quando il valore di “on” è del 100% i LED sono sempre accesi e quindi emettono la massima luminosità; quando il valore “on” è 0% i led sono sempre spenti e quindi non emettono luce. Per i valori intermedi emettono una luce proporzionale alla percentuale di “on”.
Con Arduino è molto semplice generare un segnale PWM: è sufficiente impostare in output un pin compatibile PWM (sono quelli segnati sulla board dal simbolo “~”, ovvero D3, D5, D6, D9, D10, D11) e poi impostare la percentuale di “on” con:
AnalogWrite(pin, valore);
Il valore varia da 0 a 255 dove 0 equivale allo o% di “on” e 255 equivale al 100% di “on”.
Il software per il prototipo
Per far funzionare questo prototipo sarà necessario caricare su Arduino lo sketch che riceverà i comandi dal telecomando attraverso il demodulatore IR (TSOP2438) e li trasformerà in tensioni adatte al controllo dei tre colori sui pin 5, 6 e 9.
La definizione dei pin da utilizzare per i tre colori e per il ricevitore di infrarossi sono all’inizio dello sketch:
#define Rpin 5 #define Gpin 6 #define Bpin 9 #define RECVpin 11
Questi pin possono essere modificati per adattarsi meglio a eventuali necessità di progetto con l’accortezza di scegliere pin compatibili PWM.
Variabili globali
Oltre a quelle viste poco sopra per la configurazione della paletta dei colori, nello scketch sono utilizzate alcune altre variabili globali che hanno lo scopo di mantenere lo stato del controller (cioè se è in modalità “manuale” o “animazione”), del programma in esecuzione, del mix dei tre colori R/G/B, dell’intensità luminosa complessiva della striscia, della direzione dell’effetto fade e strobe nel caso siano attivi.
byte mode = MODE_MANUAL; byte program = PROGRAM_NONE; byte lastColorIndex = CLR_WHITE; unsigned long clr=0; unsigned long lastTime=0; bool blinkLedsOn = false; int strobe_direction = 1; byte fadeR = 255; byte fadeG = 85; byte fadeB = 170; int fadeRdirection = 1; int fadeGdirection = 1; int fadeBdirection = 1;
Il loop
Il loop di questo sketch è costituito da due parti pricipali:
- Analisi IR e esecuzione comando
- Esecuzione step animazione
La prima parte, il cui corpo è sostanzialmente un completamento dello scheletro visto più sopra, si occupa di impostare correttamente i valori delle variabili globali in funzione dei comandi ricevuti. In questo modo la prima parte dello sketch “regola” il comportamento della seconda parte.
La seconda parte imposta i colori dei led in base alle informazioni impostate della prima parte e delle informazioni di stato contenute nelle variabili globali.
if(mode == MODE_EFFECT)
{
switch(program)
{
case PROGRAM_WHITEBLINK:
if(millis()-lastTime>1000)
{
if(blinkLedsOn==true)
setColor(lastColorIndex,I);
else
setColor(lastColorIndex,0);
lastTime=millis();
blinkLedsOn = !blinkLedsOn;
}
break;
// Altri effetti seguono
}
}
La cosa interessante è la modalità con cui vengono eseguiti i passi delle animazioni, ovvero in modo “non bloccante”, attraverso il costante confronto del tempo corrente (ottenuto con la funzione millis()) con il momento in cui è stato eseguito l’ultimo passo (variabile globale lastTime).
In questo modo si esegue lo step di animazione una sola volta ogni tot millisecondi (mille nel programma PROGRAM_WHITEBLICK riportato qui sopra) senza bloccare il loop e permettendo così anche l’interpretazione dei comandi via IR oltre alla animazione nel suo complesso.
Download dello sketch
Potete scaricare lo sketch completo di questo progetto da questo link:
Lo sketch usa 9072 byte (28%) dello spazio disponibile per i programmi. Il massimo è 32256 byte.
Le variabili globali usano 305 byte (14%) di memoria dinamica, lasciando altri 1743 byte liberi per le variabili locali. Il massimo è 2048 byte.
La compilazione è stata testata su IDE Arduino 1.8.5 con libreria IRemote sostituita.
Conclusioni
Questo progetto ha lo scopo di illustrare la realizzazione di un controller per strisce LED RGB alla portata dei meno esperti e costruito con componenti facilmente reperibili. Allo stesso modo dell’hardware, il software è stato pensato per costituire un framework il più semplice e lineare possibile, che consenta anche a chi è alle prime armi di sperimentare ed eventualmente inventare ed integrare nuove animazioni ed effetti di luce.
Se hai sviluppato una animazione o un effetto basato sul framework proposto in questo post e hai voglia di condividerlo scrivimi! Lo aggiungeremo a questo post (con i dovuti crediti all’autore 😉 ) per renderlo disponibile a tutti i lettori del blog.
Se questo progetto ti è piaciuto non dimenticare di condividerlo e di iscriverti ai nostri social per essere avvisato dei nuovi progetti ed esperimenti che pubblicheremo.










Commenti
28.01.2019 Luca
Ottimo progetto, grazie!
11.02.2019 davide
Ciao, ho fatto un progetto simile, e vorrei che in qualsiasi combinazione di colori in cui si trova la striscia led rgb, usando le frecce sul telecomando diminuisse o aumentasse la luminosità, senza cambiare il colore selezionato. Ho già codificato tutti i pulsanti, ma non so fare la parte codice. Grazie a chi può aiutarmi Davide